Attribute

Inhaltselemente können über Attribute individuell gestaltet werden. Für Klassen und Attribute bestehen Definitionen, welche über das Auswahlmenü hinzugefügt werden können. Aus Sicherheitsgründen können nur Daten-Attribute zu den Attributen hinzugefügt werden.
Zusätzliche Stildefinitionen
Die Einbindung der zusätzlichen Stile ist Abhängig vom Gebrauch geschweifter Klammern. Bei der Verwendung von geschweiften Klammern werden die Stildefinitionen in den Kopfbereich der Seite aufgenommen. Ansonsten werden diese dem Stil-Attribute des Inhaltselementenkontainers zugewiesen (inline). So können schnell und einfach kleinere gestalterische Merkmale definiert werden. Als Beispiel wurde diesem Element folgende Stildefinition zugewiesen:
#self {
padding: 1rem;
border: 2px grey dashed;
}Das Schlüsselwort #self kann als Platzhalter für die ID des Inhaltselementes verwendet werden.

Vordefinierte Klassen
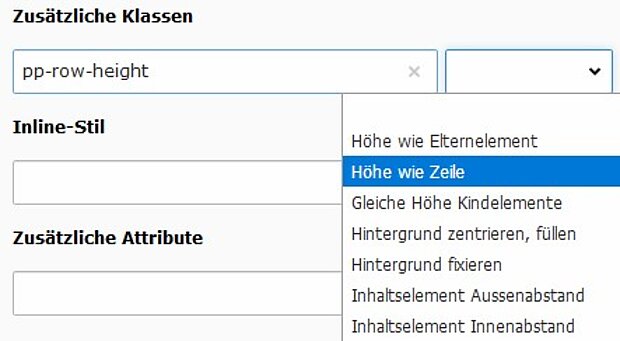
Verschiedene vordefinierte Klassen können über das Auswahlmenü hinzugefügt werden.
Im Folgeneden wird der Gebrauch einiger Klassen näher erläutert.

Anhand dieses Beispieles wird deutlich, wie verschiedene Klassen verwendet werden können.
Dem Beispiel liegt ein Zwei-Spalten-Rasterelement zugrunde, welchem ein Hintergrundbild zugewiesen wurde.
In der rechten Spalt befindet sich ein Container mit einem Text-Inhaltselement, welchem die Klassen bg-white opacity-75, pp-padding sowie die Daten-Attribute 'data-scroll="animate__pulse' data-scroll-offset="300" zugewiesen wurde.

Skalierung, Ausrichtung und Schattierung von Bildern
Bilder in Inhaltselementen werden standardmässig auf die verfügbare Breite skaliert und mittig ausgerichtet. Bilder mit geringerer Breite werden dadurch unscharf. Mit den Klassen pp-gallery-item-center, pp-gallery-item-left und pp-gallery-item-right wird die Bildskalierung deaktiviert und die Ausrichtung festgelegt. Mit der Klasse "pp-gallerey-item-shadow" können den Bildern noch Schatten zugewiesen werden.