Kacheleinheit


Mit Kacheleinheiten können Kacheln mit den Seitenverhältnissen 2:1, 1:1 und 1:2 zusammengestellt werden. In einer Kachel können verschiedene Inhalte untergebracht werden. Häufig werden jedoch Bilder verwendet.
Eine Kacheleinheit besteht aus zwei Spalten. In einer Spalte können weitere Kacheleinheiten oder ein Inhaltselement untergebracht werden. Wird ein Inhaltselement eingefügt, so kann diesem das Kachelseitenverhältniss über die Layoutsauswahl zugewiesen werden.
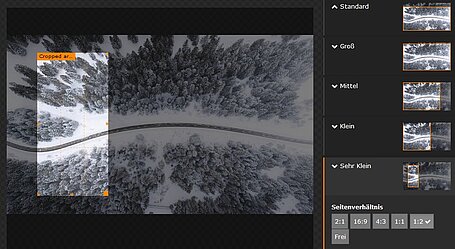
Damit die Bildausschnitte für die Kacheln schneller definiert werden können, wurde dem Bildausschnittsdialog die Seitenverhältnisse 2:1 und 1:2 hinzugefügt. Zur optimalen Bildausgabe können die Bildgrössen skaliert werden (siehe Seite Inhaltselemente-Bilder).
Beispiel mit drei Kacheleinheiten
Bei der unten dargestellten Kachelanzeige wurden drei Kacheleinheiten verwendet. Die obere Kacheleinheit weist die Spaltenbreiten 33% und 67% auf, wobei der rechten Spalte eine weitere Kacheleinheit mit den Spaltenbreiten 50% und 50% hinzugefügt wurde. Die untere Kacheleinheit verfügt über die Spaltenbreiten 67% und 33%.


Für grössere Bildschirme bin ich eine Kachel, dies weil im Register Erscheinungsbild die Eigenschaft Layout Bildschirm-Umschaltpunkt auf Mittel gesetzt wurde. Für grössere Bildschirme bin ich eine Kachel, dies weil im Register Erscheinungsbild die Eigenschaft Layout Bildschirm-Umschaltpunkt auf Mittel gesetzt wurde.
Layout, Rahmen, Bildausschnitt und Scrollbalken
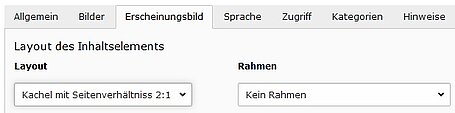
Inhaltselemente, welche als Kachel dargestellt werden, besitzen ein Kachellayout und in den meisten Fällen keinen Rahmen.
Da das Kachelseitenverhältniss die Umrandung miteinschliesst weist das darzustellende Element ein leicht anderes Seitenverhältniss auf. Aus diesem Grund muss das Seitenverhältniss der Bilder zum Teil leicht angepasst werden. Die Breite der Umrandung kan mit dem Konstanteneditor angepasst werden (PIZPALUE: KUNDE STIL - Tile gutter).
Um Inhalte in Kachlen vertikal zu scrollt kann dem Inhaltselement die Klasse "pp-tile-scroll-y" zugewiesen werden.